ThinkPHP6布局的方式之模板布局,全局配置方式,模板标签方式,动态方法布局 |
您所在的位置:网站首页 › tp6 view html › ThinkPHP6布局的方式之模板布局,全局配置方式,模板标签方式,动态方法布局 |
ThinkPHP6布局的方式之模板布局,全局配置方式,模板标签方式,动态方法布局
|
ThinkPHP6布局的方式之模板布局
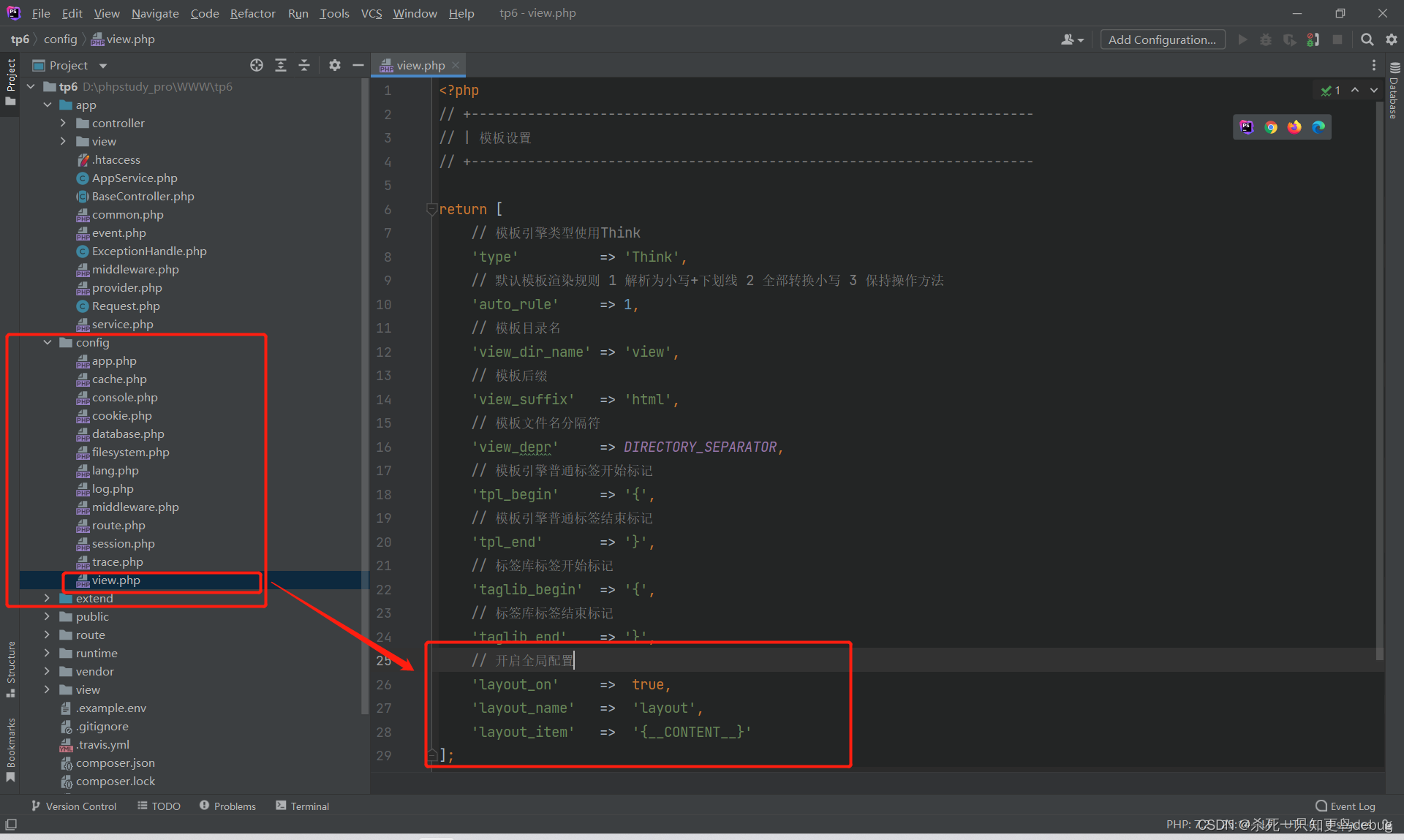
ThinkPHP的模板引擎内置了布局模板功能支持,可以方便的实现模板布局以及布局嵌套功能。 有三种布局模板的支持方式:全局配置方式,模板标签方式,动态方法布局。 第一种方式:全局配置方式这种方式仅需在项目配置文件(config/view.php)中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启layout_on 参数(默认不开启),并且设置布局入口文件名layout_name(默认为layout),以及layout_item(默认为__CONTENT__)。 return [ 'layout_on' => true, 'layout_name' => 'layout', 'layout_item' => '{__CONTENT__}' ]然后tp6需要自己手动加入上面的三项配置内容,如下图:
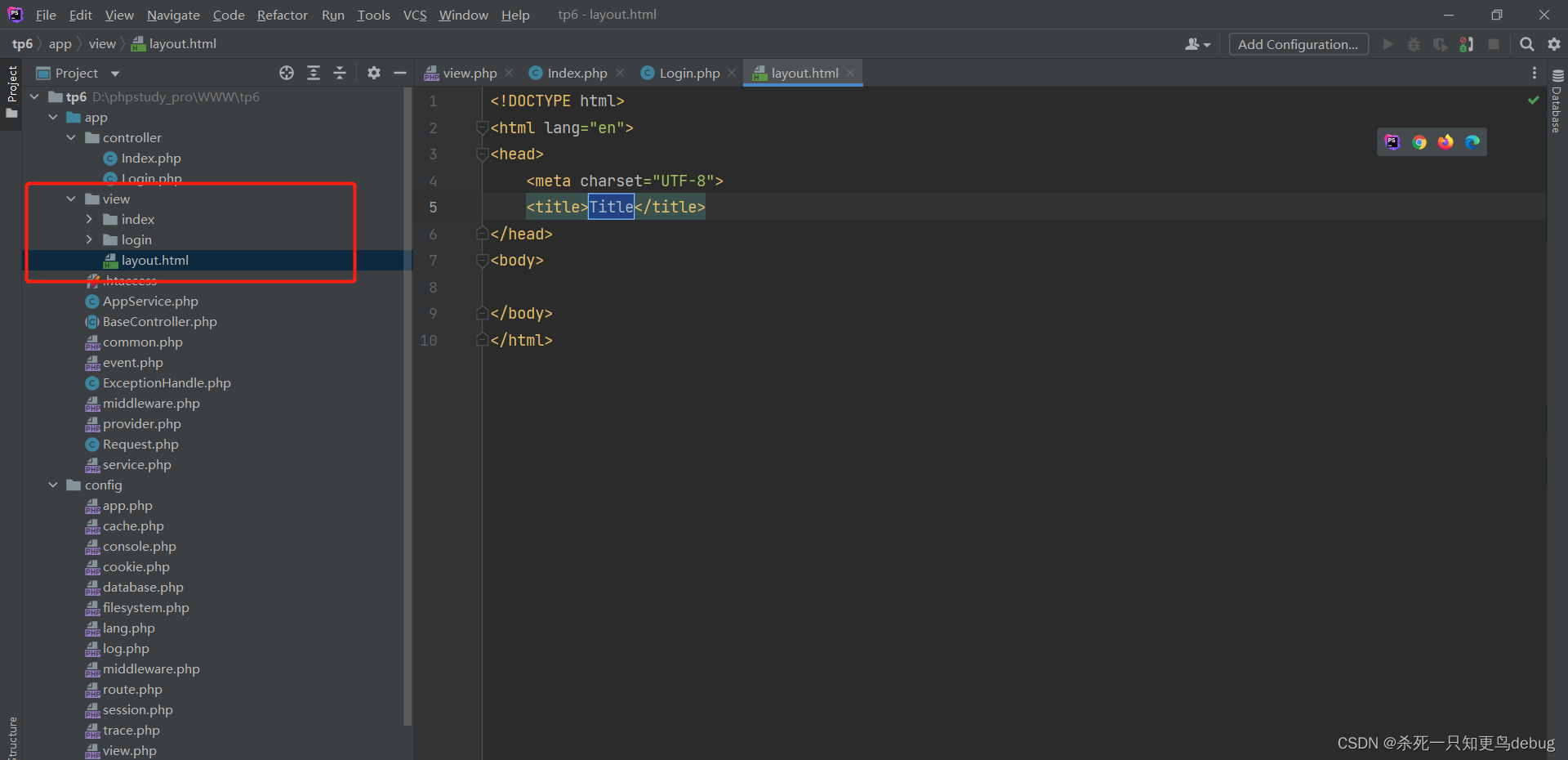
并且你还需要自己在view下创建一个layout.html的模板页面文件(在里面写入自己的公共前端样式即可):
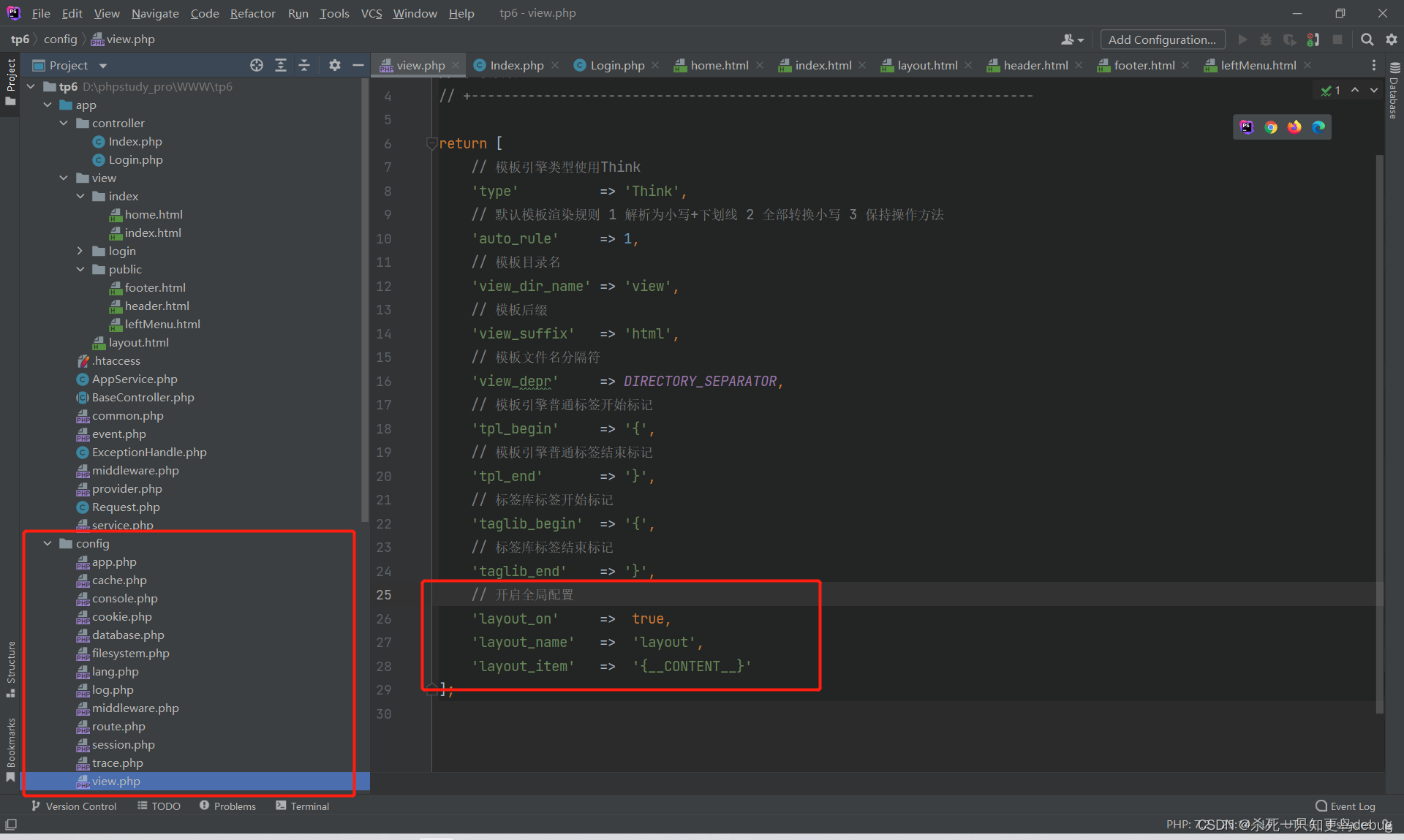
开启layout_on后,模板渲染流程就会变化,例如: namespace app\index\controller; use think\Controller; Class Index extends Controller { public function index() { // 原本应该直接解析到 view/index/index.html // 添加全局配置后,先解析到 view/layout.html 模板页面 return view::fetch(); } }在不开启layout_on布局模板之前,会直接渲染 application/index/view/index/index.html 模板文件,开启之后,首先会渲染application/index/view/layout.html 模板,布局模板的写法和其他模板的写法类似,本身也可以支持所有的模板标签以及包含文件,区别在于有一个特定的输出替换变量{__CONTENT__}。 例如,下面是一个典型的layout.html模板的写法: {include file="public/header" /} {__CONTENT__} {include file="public/footer" /}读取layout模板之后,会再解析user/add.html 模板文件,并把解析后的内容替换到layout布局模板文件的{CONTENT} 特定字符串。 当然可以通过设置来改变这个特定的替换字符串,例如: return [ 'layout_on' => true, 'layout_name' => 'layout', 'layout_item' => '{__REPLACE__}' ]一个布局模板同时只能有一个特定替换字符串。 采用这种布局方式的情况下,一旦Index/index.html 模板文件或者layout.html布局模板文件发生修改,都会导致模板重新编译。 如果需要指定其他位置的布局模板,可以使用: return [ 'layout_on' => true, 'layout_name' => 'layout/layoutname', 'layout_item' => '{__REPLACE__}' ]就表示采用application/index/view/layout/layoutname.html作为布局模板。 如果某些页面不需要使用布局模板功能,可以在模板文件开头加上 {__NOLAYOUT__} 字符串。 如果上面的Index/index.html 模板文件里面包含有{__NOLAYOUT__},则即使当前开启布局模板,也不会进行布局模板解析。 示例:xxx后台管理系统模板 1.首先开启全局配置,以及创建对应的html文件配置文件:config/view.php
创建 view/layout.html,public/header.html,public/footer.html,public/leftMenu.html的HTML页面文件。
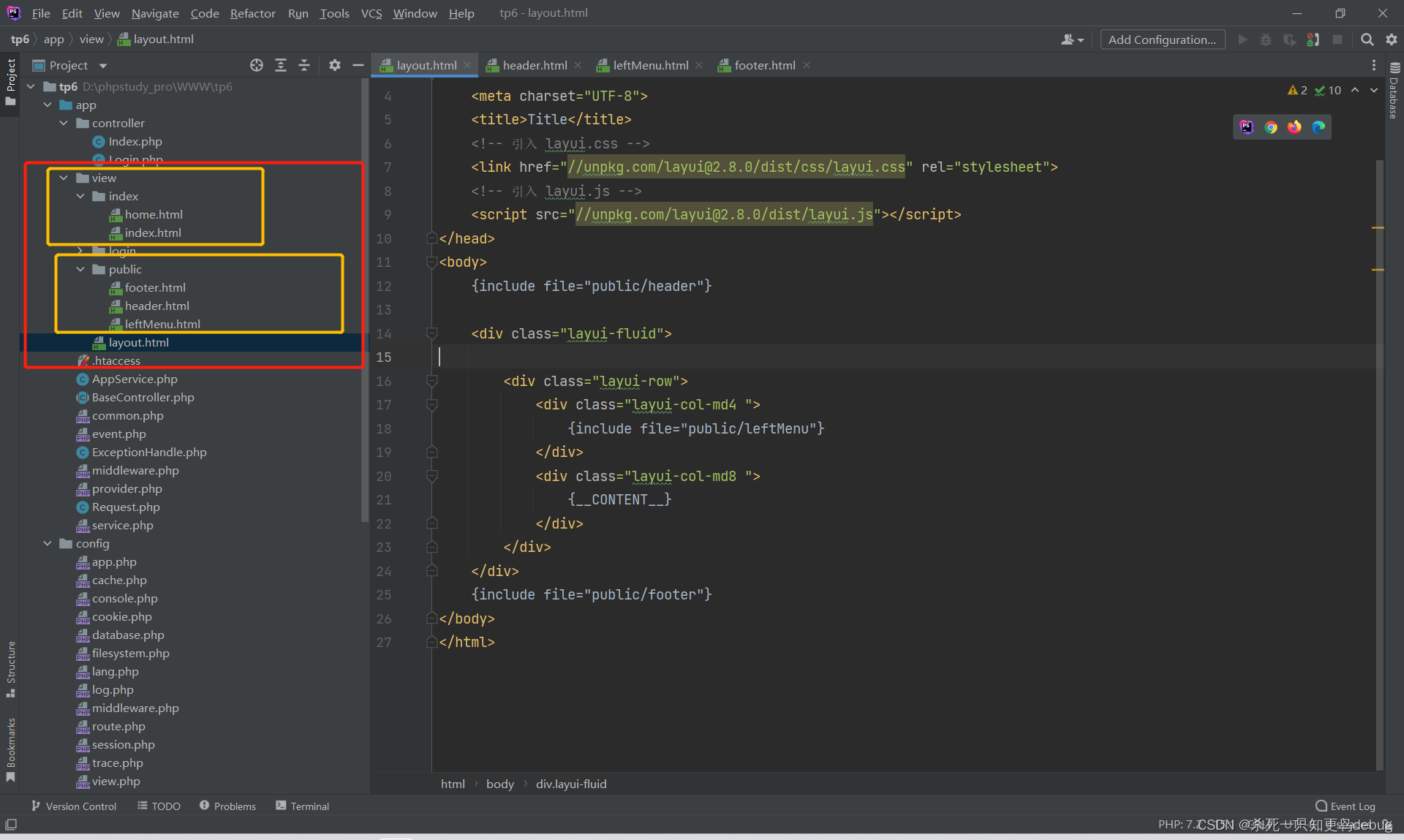
layout.html: DOCTYPE html> Title {include file="public/header"} {include file="public/leftMenu"} {__CONTENT__} {include file="public/footer"}public/header.html: xxx后台管理系统 菜单1 菜单2 更多 选项1 选项2 选项3 菜单3 tester Your Profile Settings Sign outpublic/leftMenu.html: 购物车管理 商品管理 订单管理 订单查找 订单修改 用户管理 用户查找 权限修改 系统设置public/footer.html: 底部固定区域 2.控制器代码部分 |
【本文地址】